Hoy en día se pueden crear webs de muchas maneras. Básicamente, la pregunta inicial que nos haremos será: ¿Tengo que usar un framework o un CMS (Sistema Gestor de Contenidos)? Cada sistema tiene sus ventajas y sus desventajas pero, a grandes rasgos, diremos que un framework lo usaremos cuando se haya que “programar mucho”, mientras que el CMS lo usaremos cuando la web tenga más contenido que programación. En este artículo nos centraremos en estos últimos. Con estos es posible crear páginas web impactantes sin tener que programar ni una sola línea de código.
Hay una gran cantidad de CMS disponibles en el mercado. Los 3 más populares son, sin embargo, Wordpress, Joomla i Drupal. Wordpress se lleva el corte más grande de tarta mientras que Joomla está en segundo lugar y Drupal en el tercero. A continuación tenemos una gráfica aclaratoria (Pero hay que tener en cuenta, que los datos son del 2010).

Wordpress es la plataforma más usada para hacer webs porque es la más fácil de usar. Joomla es medianamente fácil de usar y Drupal es el más difícil de usar de todos, pero a la vez más versátil. Hoy hablaremos del Joomla.
La primera versión de Joomla apareció el 17 de Agosto del 2005. Joomla está escrito en PHP, usa técnicas de programación orientada a objectos (OOP) y patrones de diseño web, y almacena información en una base de datos MySQL. Incluye características como page caching, RSS, feeds, blog, buscador y soporte para internacionalización.
Podemos instalar Joomla de dos modos: mediante el autoinstalador del cPanel de nuestro hosting o bien descargando manualmente los archivos de joomla.org y subiéndolos al servidor que queramos mediante FTP. Si usamos el instalador nos hemos de asegurar que esté usando la última versión de Joomla, actualmente la 3.4.3. Una vez instalado nos encontraremos con una pantalla parecida a esta:

La pantalla anterior corresponde con la web inicial, a partir de la cual tendremos que añadir contenidos poco a poco a través del administrador de Joomla. Para acceder al administrador de Joomla tenemos que escribir la URL de nuestra página seguida de una barra y la palabra 'administrator'. Por ejemplo http://myweb.com/administrator. Nos aparecerá un formulario de login. Introducimos nuestro usuario y password y finalmente entraremos dentro del panel de control.

En Joomla hay 5 tipos de extensiones: Plantillas, componentes, módulos, plugins y lenguajes. Podemos encontrar extensiones gratuitas y de pago a http://extensions.joomla.org.
Una plantilla está formada por posiciones. A cada posición se le pueden asignar módulos, exceptuando la posición central, que sirva para asignar componentes. En Joomla 3 por defecto se nos instala una plantilla llamada 'Protostar' que tiene las siguientes posiciones:

Los componentes más populares que hay son los artículos. Para crear un artículo iremos a Content > Articles > Add new article. Le damos un título, introducimos un título, introducimos un texto cualquiera y hacemos clic a 'Save & close'.

Ahora iremos a Menus > Main menu > Add new menu item e introduciremos los siguientes datos:

Si vamos al frontend veremos que se nos ha creado un ítem de menú. Si hacemos clic nos aparecerá el artículo que acabamos de escribir.

A continuación instalaremos un componente que se trata de un formulario de contacto llamado “Flexicontact”. Iremos a http://extensions.joomla.org/extensions/extension/contacts-and-feedback/contact-forms/flexi-contact y nos descargaremos la extensión a nuestro ordenador. Para instalarla, iremos a Extensions > Manage.

Entonces seleccionamos nuestra extensión y hacemos clic en “Upload & Install”. Si todo ha ido bien, nos aparecerá un mensaje en verde diciendo que la instalación ha sido satisfactoria.

El Flexicontact se trata de un componente y, para usarlo, iremos a Menus > Main menu > Add new menu item. En 'Menu title' escribiremos 'Contacto'. En 'Menu Item Type' escogemos 'Flexicontact'. Cambiamos a la pestaña 'Options' e introducimos nuestro correo electrónico. Finalmente hacemos clic en 'Save & Close'.

Si visitamos el frontend, podremos ver que ha aparecido otro ítem de menú. Si hacemos clic no aparecerá el formulario de contacto. Hay que tener en cuenta que los componentes de Joomla aparecen en la parte central de la pantalla, y el Flexicontact no es ninguna excepción.

Otro tipo de extensiones son los módulos. Los módulos son menos complejos que los componentes y se localizan alrededor de la posición central. A continuación instalaremos un módulo para mostrar el horóscopo en relación al sol/luna. Iremos a la siguiente URL http://extensions.joomla.org/extensions/extension/living/astrology-a-horoscope/ephemeris-for-joomla y nos descargaremos el módulo a nuestro ordenador. Lo instalaremos mediante Extensions > Manage > Upload & install y, si todo ha salido bien, aparecerá el siguiente mensaje:

Ahora iremos a Extensions > Modules > Ephemeris for Joomla. Introduciremos una posición de nuestra plantilla (por ejemplo, Protostar > Right [Position-7]) y cambiaremos 'status' a 'Published'

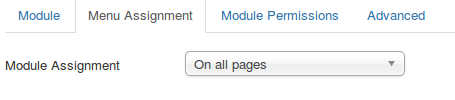
A continuación, a la pestaña 'Module assignment', cambiaremos a 'On all pages':

Finalmente hacemos clic en 'Save' y, si visitamos el frontend, nos encontraremos con nuestro módulo:

El cuarto tipo de extensión son los plugins. Ahora instalaremos un plugin llamado 'Modules anywhere' que permitirá incrustar módulos a cualquier artículo. http://extensions.joomla.org/extensions/extension/core-enhancements/coding-a-scripts-integration/modules-anywhere . Como siempre, instalaremos la extensión yendo a Extensions > Manage > Upload & Install.
Ahora incrustaremos el módulo antes creado al artículo antes creado. Iremos a Content > Articles > El meu Article y haremos clic en el botón 'Module' (Este botón antes no estaba; ha aparecido gracias al plugin 'Modules anywhere').

Seleccionaremos el módulo 'Ephemeris for Joomla' y veremos que se nos ha insertado una especie de código:

Hacemos clic en 'Save & close' y, si vamos al frontend, veremos que el artículo se nos ha incrustado en el módulo:

El último tipo de extensión son los lenguajes, los cuales nos permitirán tener una web en varios idiomas. En el siguiente documento está explicado, paso a paso, como se ha de hacer para tener una web multilenguaje en Joomla http://www.slideshare.net/erictiggeler/creating-a-multilingual-site-in-joomla-joomla-3-beginners-guide-eric-tiggeler .
Hasta aquí acaba nuestra pequeña introducción al mundo del Joomla. No sufráis, ¡porque más adelante seguiremos publicando nuevos artículos!
| Últimas entradas | ||
|---|---|---|
| Fecha | Categoría | Título |
| 25/05/2023 | Wordpress | Cómo destacar los bordes de los bloques en Gutenberg |
| 16/04/2023 | Hardware | Cómo cambiar la pila CMOS de un portátil Acer Aspire E5-521 |
| 11/06/2019 | Internet | Cómo loguearse en los sitios web de forma segura |
| 12/12/2018 | Kdenlive | Cómo crear una postal navideña animada |
| 22/10/2018 | Linux | El comando sl (Locomotora de Vapor) |
| 11/10/2018 | Kdenlive | El efecto Croma |
| 07/10/2018 | GIMP | Cómo crear un botón de tres estados |
| 30/08/2018 | GIMP | Cómo resaltar texto |
| 05/03/2016 | Joomla | Cómo crear una web con Joomla |
| 07/08/2014 | SEO | Cómo puntuar alto en los motores de búsqueda |